WCAG Learning Design & Hosting Site
For this, my team utilized rapid prototyping tools (Figma/FigJam) to design WCAG-compliant visuals to educate on accessibility best practices. A website to host these designs was also developed.
OVERVIEW
We were commissioned by Bank of America to create a curriculum for their internal web designers and developers to learn WCAG. The desire was for to create a website that could be utilized by their web developers to test their knowledge on the different guidelines. This means that we were tasked with two major undertakings:
Problem
Our Solution
The most important ask at hand was to develop the assessments that were informative, easy to understand, and functioned within the WCAG success criterions. Once all the correct information was correct and present, we would be to develop the design of the website on which we would host the learning challenges.
Project Scope


For this design challenge, our team was tasked with creating a series of visuals, assessments, and questions that would teach Web Content Accessibility Guidelines (WCAG) to a learning audience. Our goal was to not only impart this knowledge in a manner that was easy to understand, but visually pleasing as well. Accurate information, clear learning objectives, and clean visuals were of utmost importance while developing each of the designs. We also kept in mind the WCAG success criterion as we developed a brand and design for the site for which the designs would be hosted.
RESEARCH
Understanding the Assignment
Our work was cut out for us. Since the World Wide Web Consortium (W3C) has already outlined the accessibility guidelines by which web developers and designers are expected to comply, we had all the information we needed to begin making the learning challenges. We tasked ourselves with understanding the success criterion of each guideline, and then developing an interactive example and test questions that could be used to assess the understanding of our audience.


This is a recreation of the status board we created in order to keep track of the learning challenges that needed to be done. All learning challenges started in the "To Do" column, and as we picked up learning challenges, they were moved to the "Doing" and eventually "Done" columns. The "Developing" and "Uploaded" columns were to track the process of how the learning challenges were posted on the host site.
IDEATION
Going forth, the specific design I created for WCAG 2.2.1 will be used to provide a general overview of the design process we took regarding the learning challenges.
From Comprehension to Creation
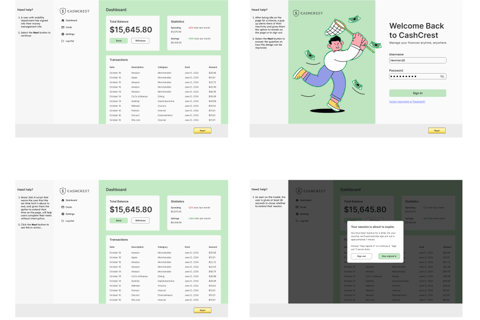
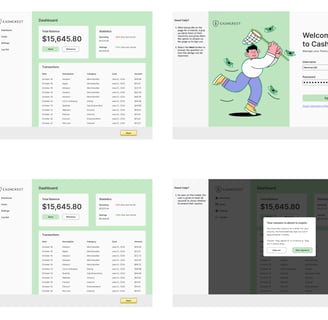
The first image shows the different storyboards developed to illustrate WCAG 2.2.1 when the success criterion is not met. The second image is an example for how the questions were structured, this example being multiple choice, and the different pages a user could encounter based on the answer they chose.
After overviewing and understanding what was required for web content to meet the success criterion of a given guideline, it was then time to go forth and create learning challenge that would give a reader an example of content that fails to meet said criterion, an assessment that would determine their learning, and then a example of content that passes said criterion.
The following is an example of a given design challenge and an outline of the assessment question that would come with it.




CONCLUSION & REFLECTION
Conclusion
In the short time we had with this project, we were able to find success in the Discovery and Framing phases of the design process. The progress we made and the product we were able to deliver was a testament to the individual and teamwork of a group of skilled, collaborative, and motivated designers.
After developing these storyboards and assessments for the different learning challenge, our designs were passed onto the web developer to bring our designs to life. A live version of the website complete with the example above can be accessed by the designer in order to give demonstration of the website in action.
Reflections & Next Steps
work / spicely case study / general mills redesign / sharepoint redesign / rx tracker redesign / newsletter modal / wcag learning design