Specialty Rx Tracker Redesign
For this, our team reimagined a cluttered healthcare resource into an easy-to-use, organized, cloud-based platform.
OVERVIEW
The original status viewer, while functional, was incredibly difficult to use. Old users that had been using it for years found it effective but cluttered, while new users found it impossible to navigate. The platform was riddled with challenges for users across the board, with shortcuts routinely being introduced in order to cope with recurring obstacles.
Outlining Our Challenge
Our Solution
With our challenge outlined, our goal became to redesign the platform to make it as intuitive as possible: easing transparency, streamlining access to information, and increasing learnability, before eventually transferring the resource to a cloud-based platform.
Project Scope


For this case, our team worked diligently to transition an established healthcare resource into an sleek, cloud-based interface. The original resource, which had routinely seen heavy usage over the years, was cluttered, weighed down with information, and difficult for new users to understand. Our goal was to center usability, clear organization, simple navigation, and quick data retrieval in our redesign in order to develop an agile platform that would allow both old and new users to access the healthcare information efficiently.
NOTICE: Due to a Non-Disclosure Agreement, I am prohibited from sharing the exact details of this project, however, a general overview of the design process will be provided. All images shown are for the sake of providing an overview of the process and do not contain any sensitive or confidential information. For more detailed projects, please check out previous case studies.
Thank you!
DESIGN & ACCESSIBILITY RESEARCH
Iterative Design
Spotlighting Accessibility
Accessibility and ease of access were the most major design goals we had for this project and the pursuit of them weighed heavily in all the decisions we made with our design. In order to assure that we were adhering to accessibility guidelines we organized routine bi-weekly meetings with an accessibility lead. These sessions highlighted potential accessibility issues and guided us in making improvements.
Usability Testing
During this time we also conducted routine usability testing with stakeholders and potential users to see how they interacted with the updated design. This testing helped identify potential gaps in user flows and provided our team with further understanding regarding the specific aspects of the user experience.
Over the course of the project, we engaged in weekly design reviews with our team of engineers, project managers, designers, and various other professionals. These sessions provided necessary feedback on our designs and ensured that we stayed within the Minimum Viable Product (MVP) requirements allotted to us.
Stakeholder Visions


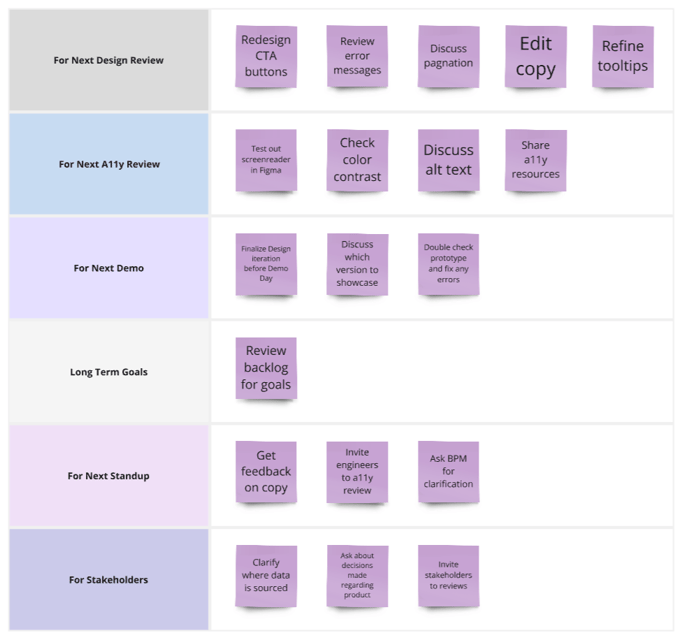
This table shows how carefully we organized our tasks throughout the iterative process.


During this time, as we spoke with individual users, we were able to capture some feedback related to our process. Here are some generic examples of the type of touching feedback we received.
Throughout our iterations and testing we made sure to balance the visions stakeholders had for the tool as well as the improvements users required for usage. Even with the occasional pushback, we were able to support our design decisions by providing evidence, data, and testimonies that assured stakeholders that the changes made were integral for maximizing the user experience.
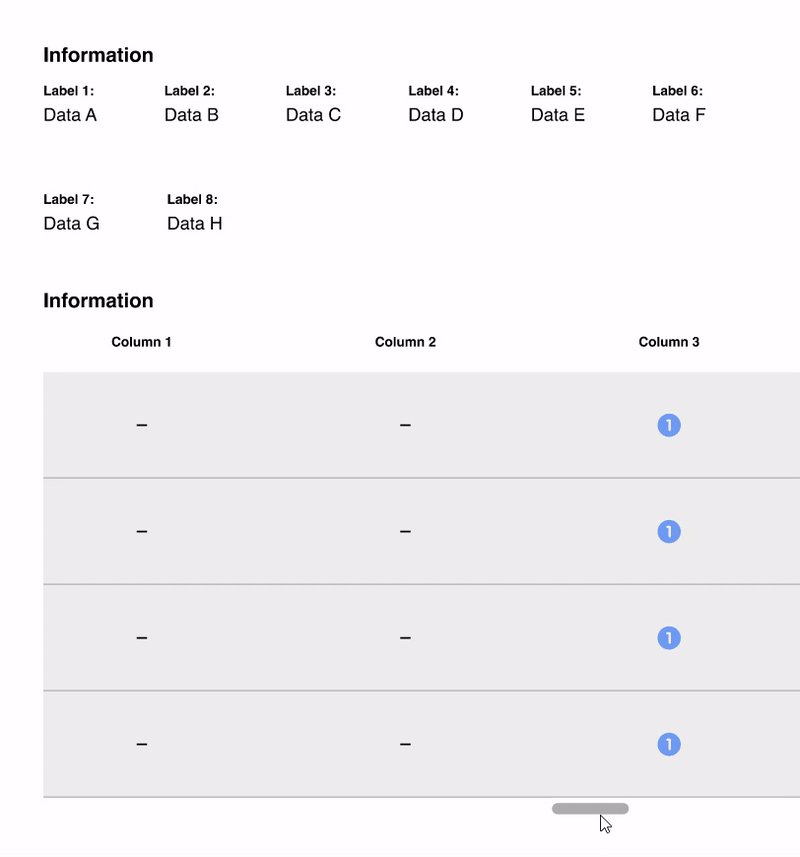
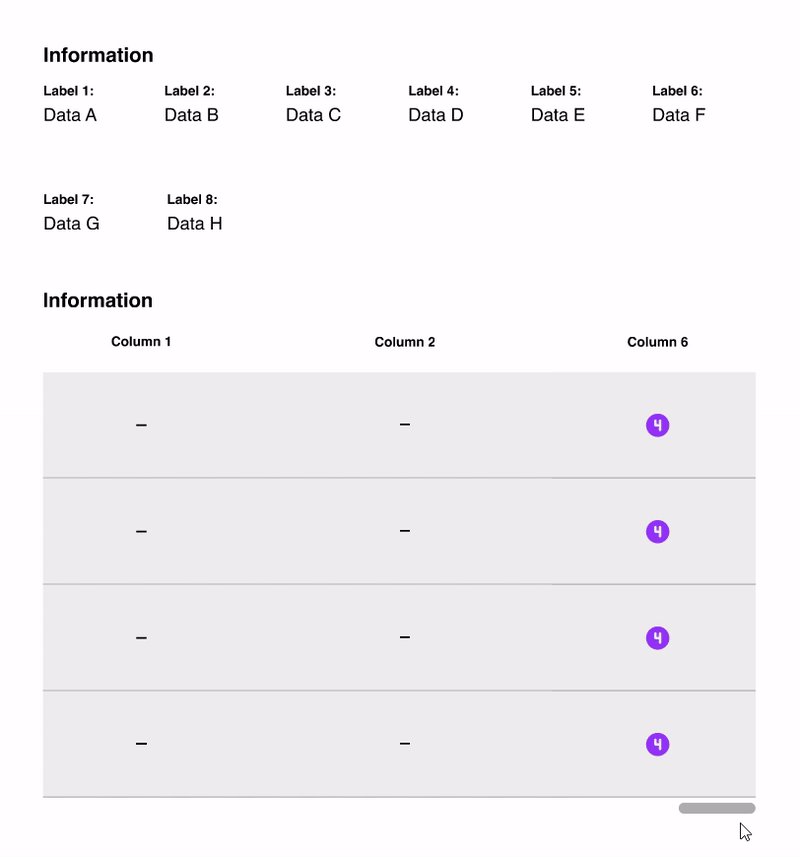
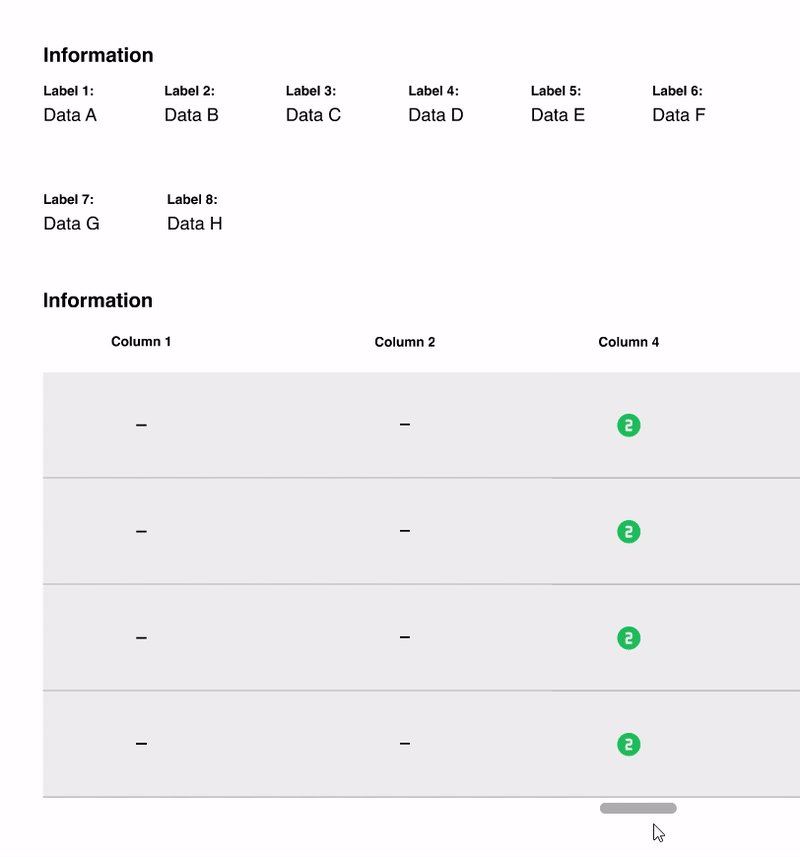
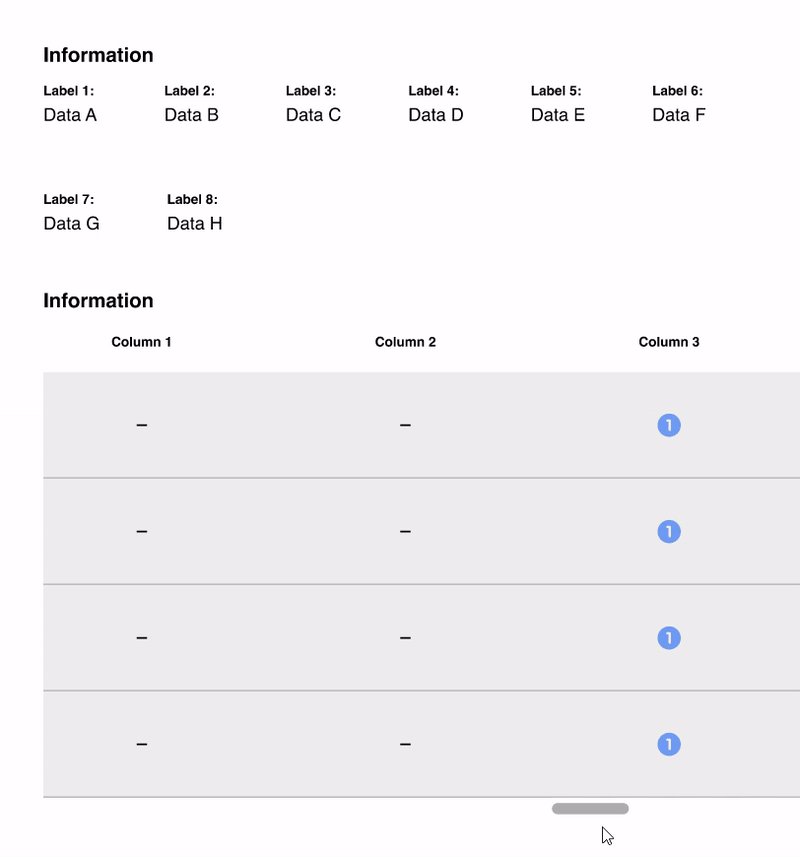
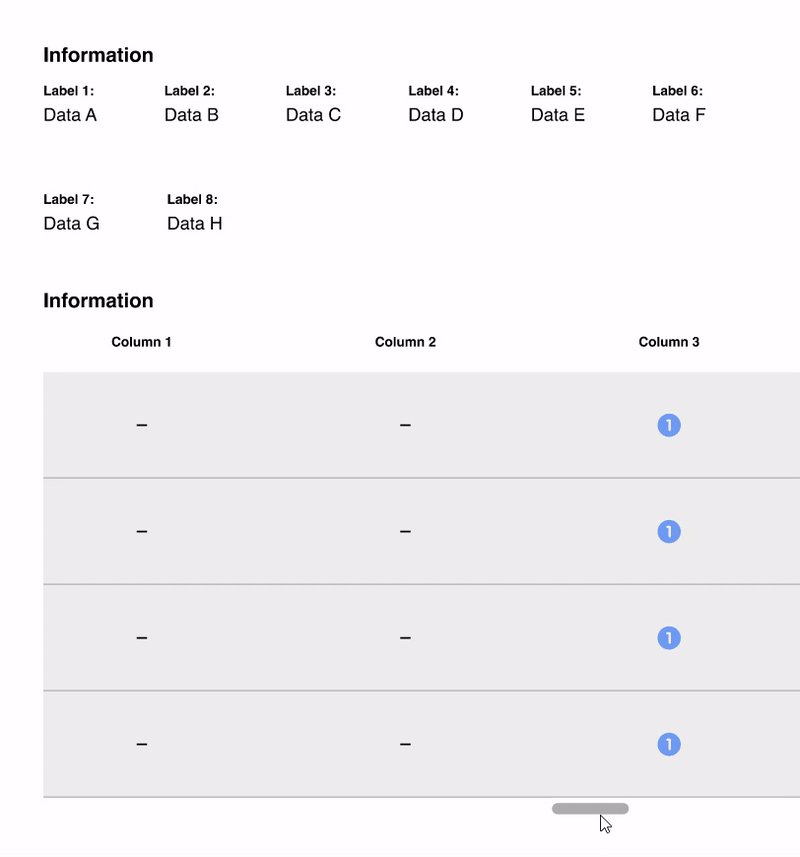
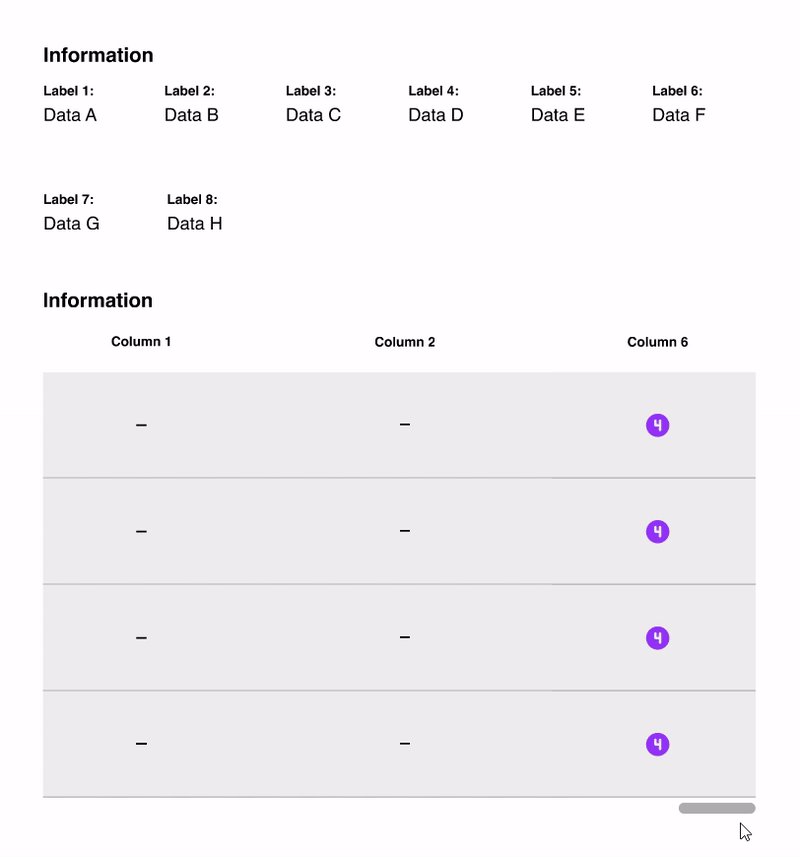
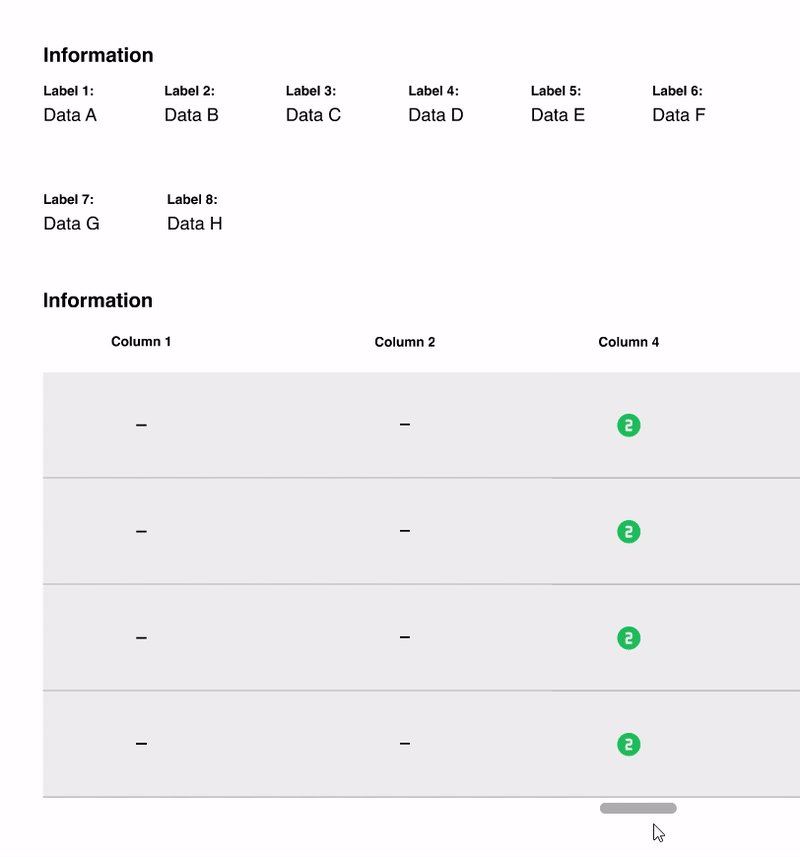
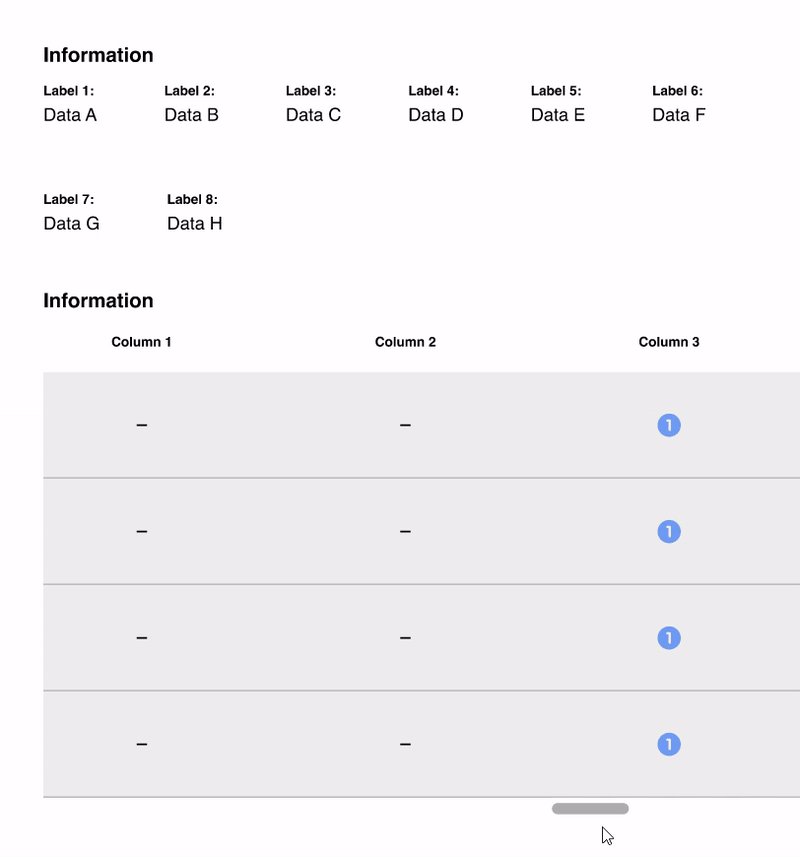
This image shows how we established a smooth zoom-in experience without dual-axis scrolling that aligned with WCAG guidelines (In this case, 1.4.10 specifically). While according to this guideline tables are exceptions, we wrapped content outside the table for better clarity. Here, the first two columns are fixed for easy cross-referencing.


CONCLUSION
After brainstorming we ended up with two distinct SharePoint sites, each with functions tailored to a specific user group. We then passed the designs for these sites on to another team for user testing usability testing and were redirected to our next project.
work / spicely case study / general mills redesign / sharepoint redesign / rx tracker redesign / newsletter modal / wcag design